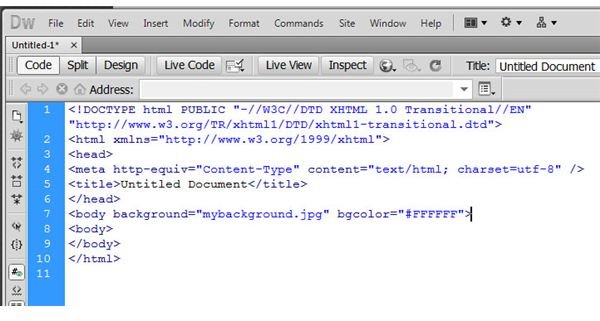
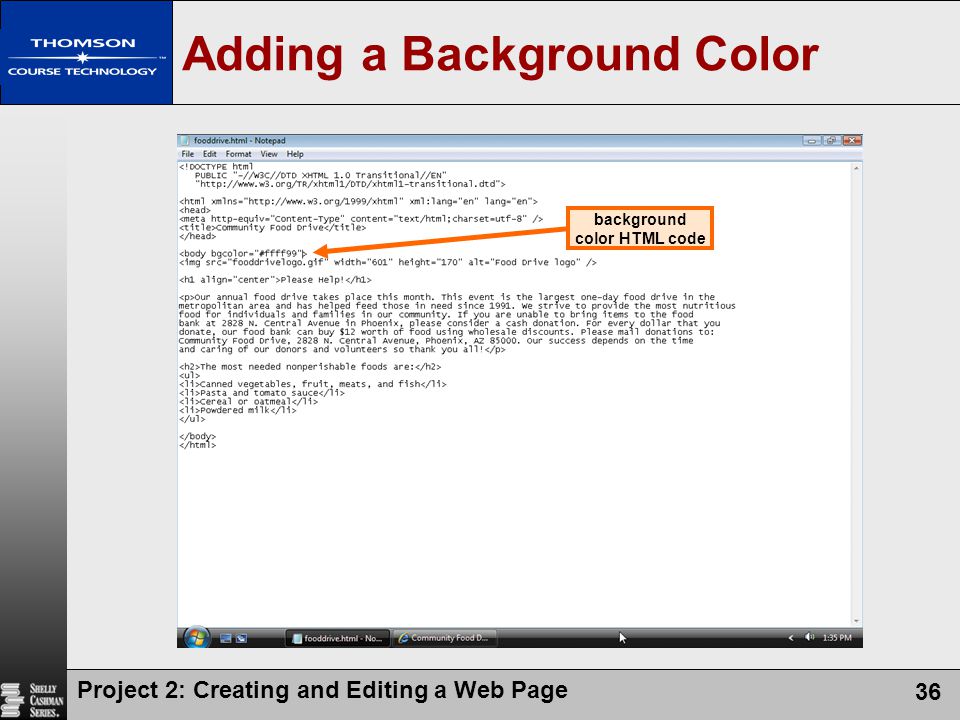
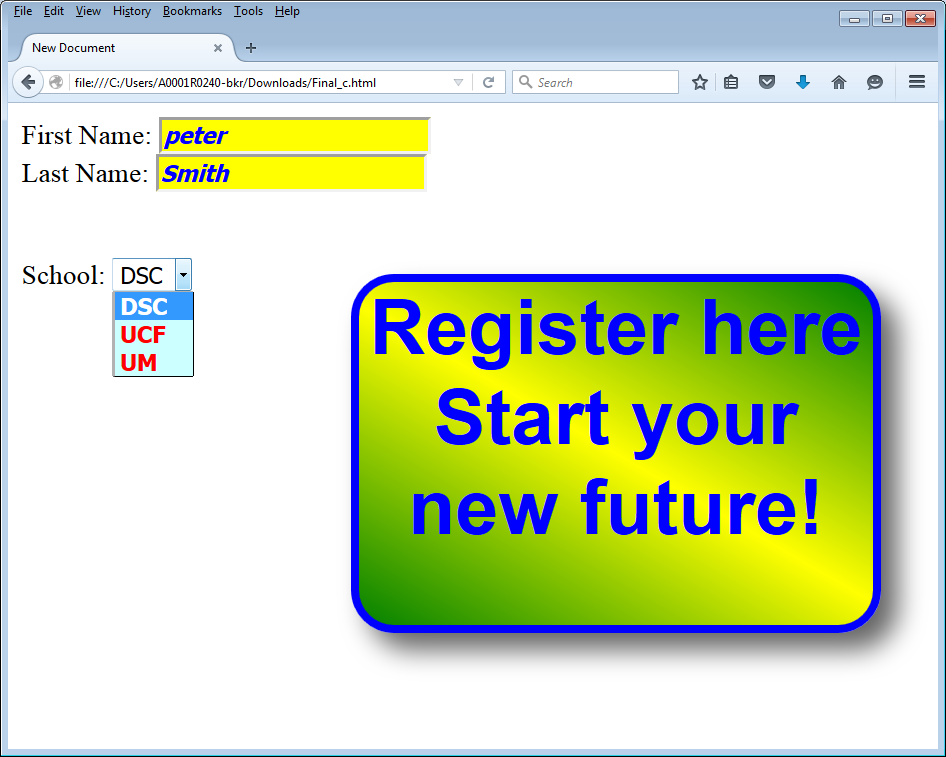
To add a background image to a custom html template follow these steps. Add the body element.
One of the benefits of doing this is that you can still add content in front of the image such as text and other elements.

How to add background image in html.
A background image can be specified on almost any html element.
The background image property sets one or more background images for an element.
Repeat the background image is repeated both vertically and horizontally.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.
Add the head of the htmldocument using the and tags.
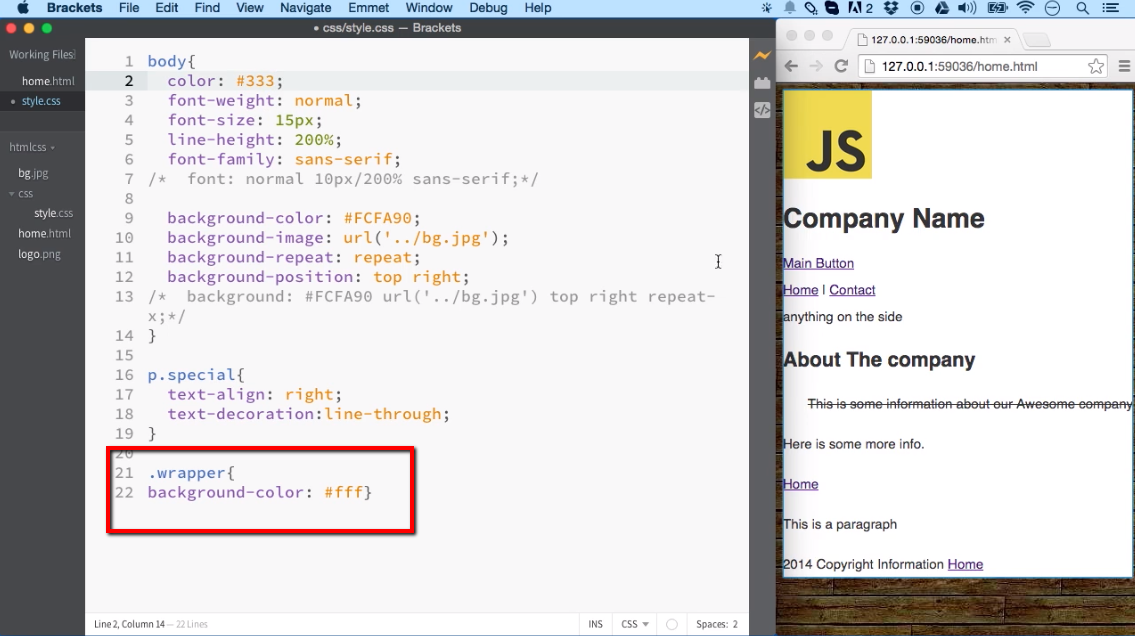
To add a background image in html use the css property background image.
How to set a background image in html.
The background of an element is the total size of the element including padding and border but not the margin.
You can add a background image to a web page or html element by using the css background image property or the background property.
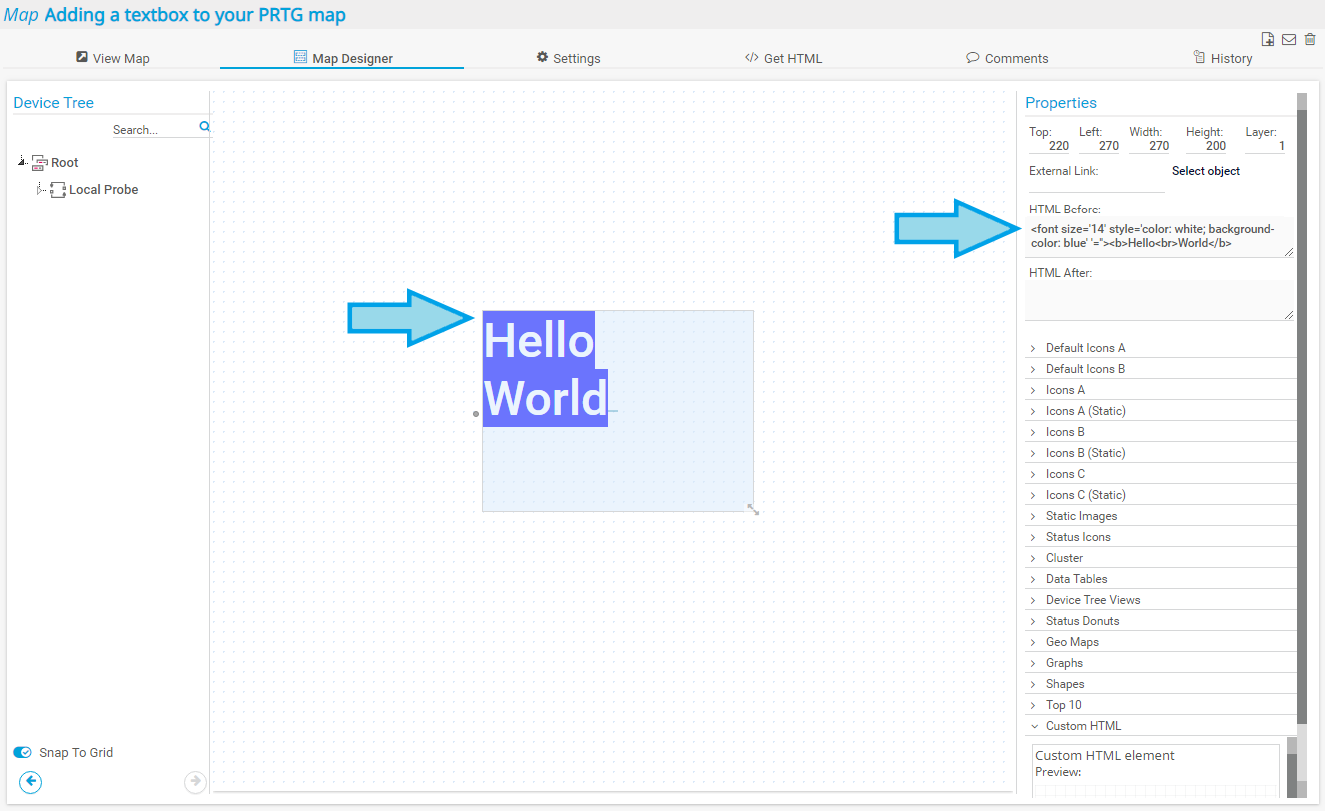
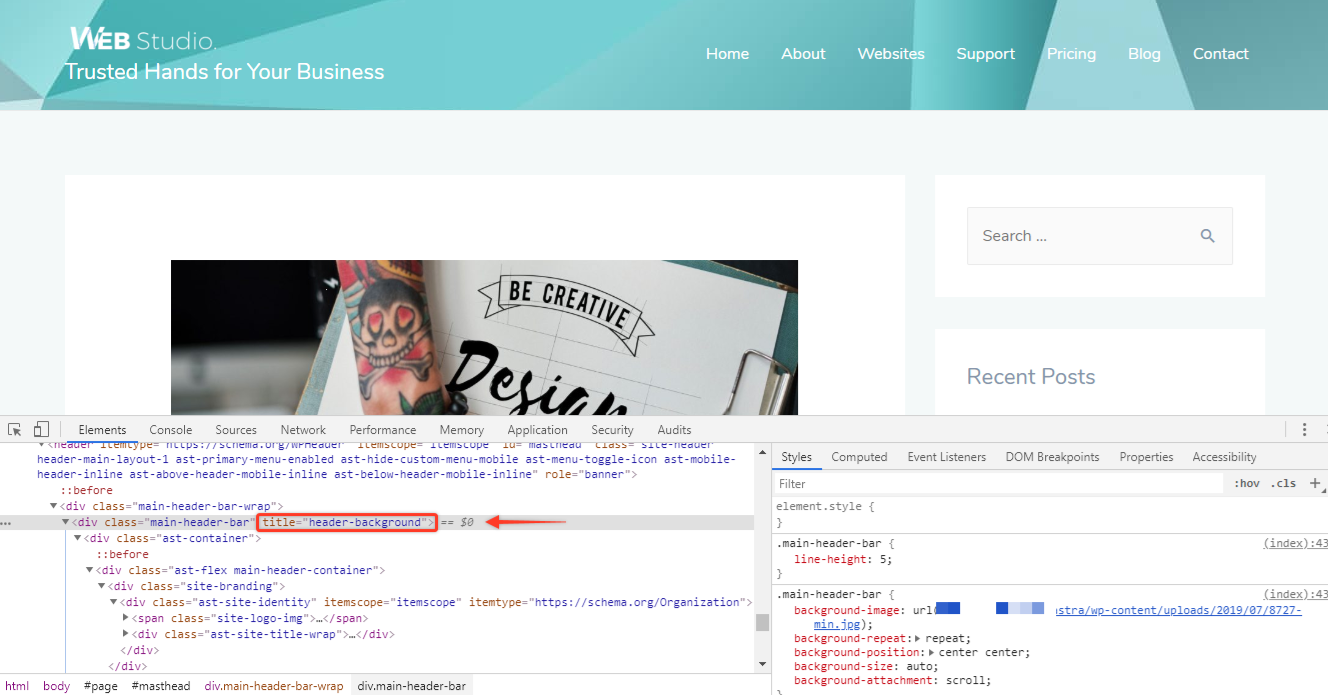
Background image on a html element to add a background image on an html element you can use the style attribute.
Use the following property values to repeat a background image vertically or horizontally.
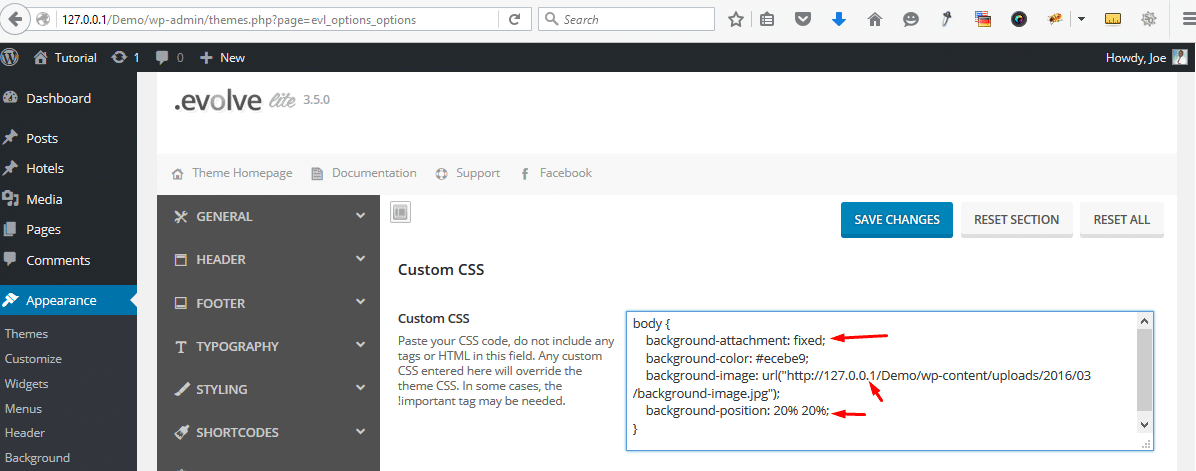
Upload the background image.
Repeat x the background image is repeated only horizontally repeat y the background image is repeated only vertically.
Insert the and tags between the head tags.
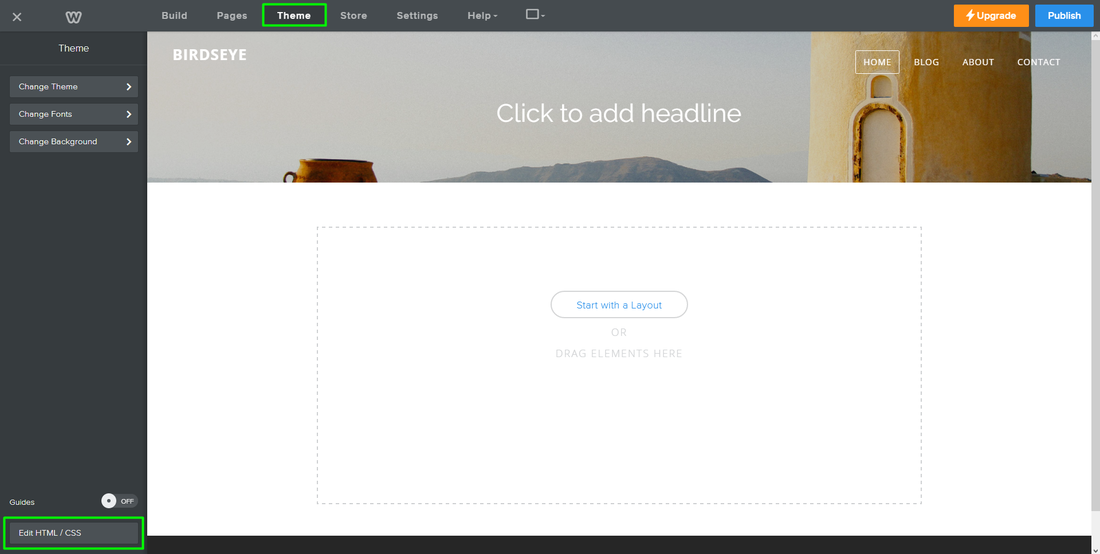
Navigate to the templates page.
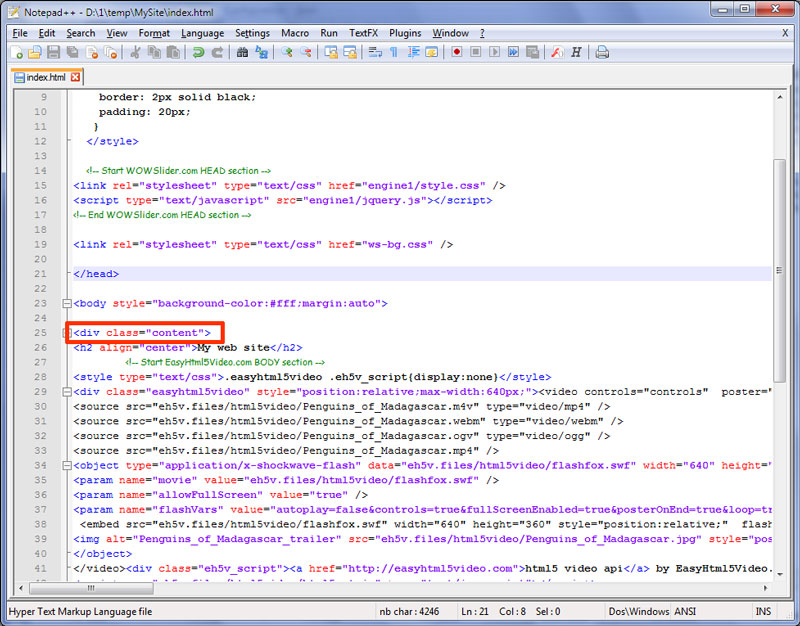
Open the html file.
Click the code your own tab and select paste in code.
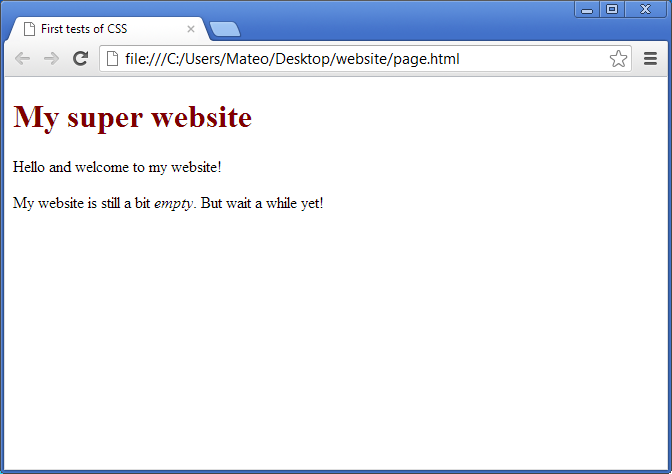
This content appears just as it normally would even if the background image wasnt there.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
Youll paste our example code into your template and change the placeholder image and background color to your own specifications.





:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)










No comments:
Post a Comment