Adding images to your website or social networking profile is a great way to spruce up your page. Put your image file in the same directory as the html file.
How to insert images with html.

How to add image in html on mac.
Youll want to be sure you have an image file or logo handy to use put the image file somewhere easy to locate or find so that you can access it easily from the mac mail app.
As you know if youre a mac user photos is a photo management and editing application that comes with macs iphones.
Download and install phantompdf on windows pc.
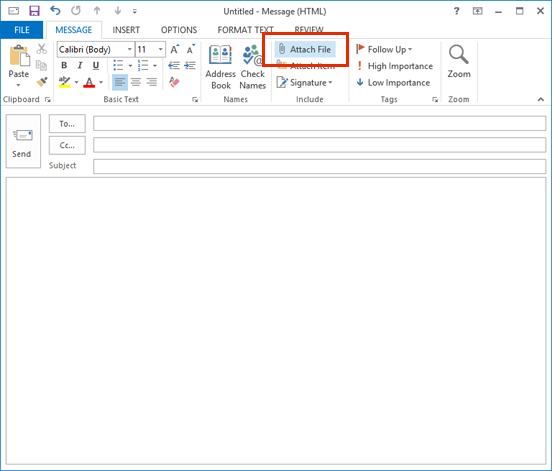
How to add signature in.
For more tips and tricks or to create your very own professional html email signature for your pc mac.
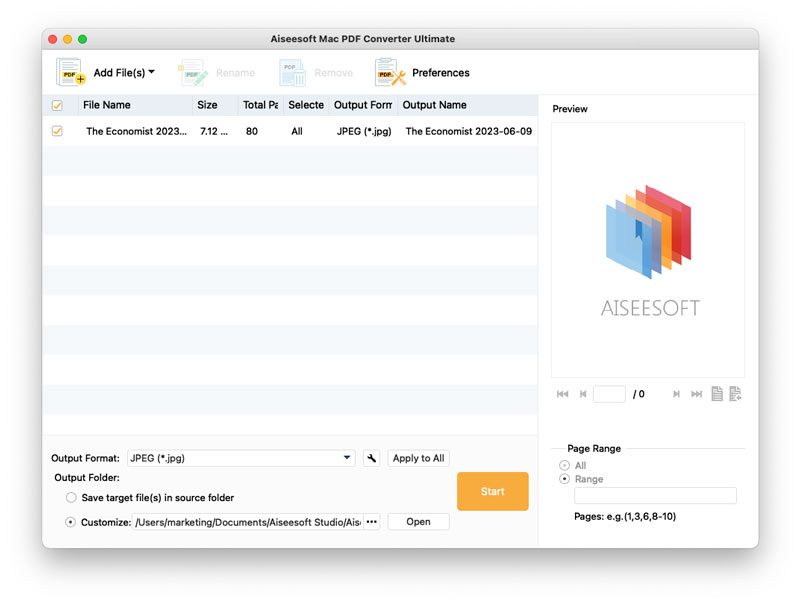
Choose ocr or quick ocr according to your needs.
How to setup html email signature with an image on iphone.
Go to the mail menu preferences 2.
If possible id recommend creating a folder named images that sits in the same html folder that your worldhtml exists within.
Now how to add an image to your mac mail signature.
This way the browser can choose the image that best fits the current view andor device.
The html picture element.
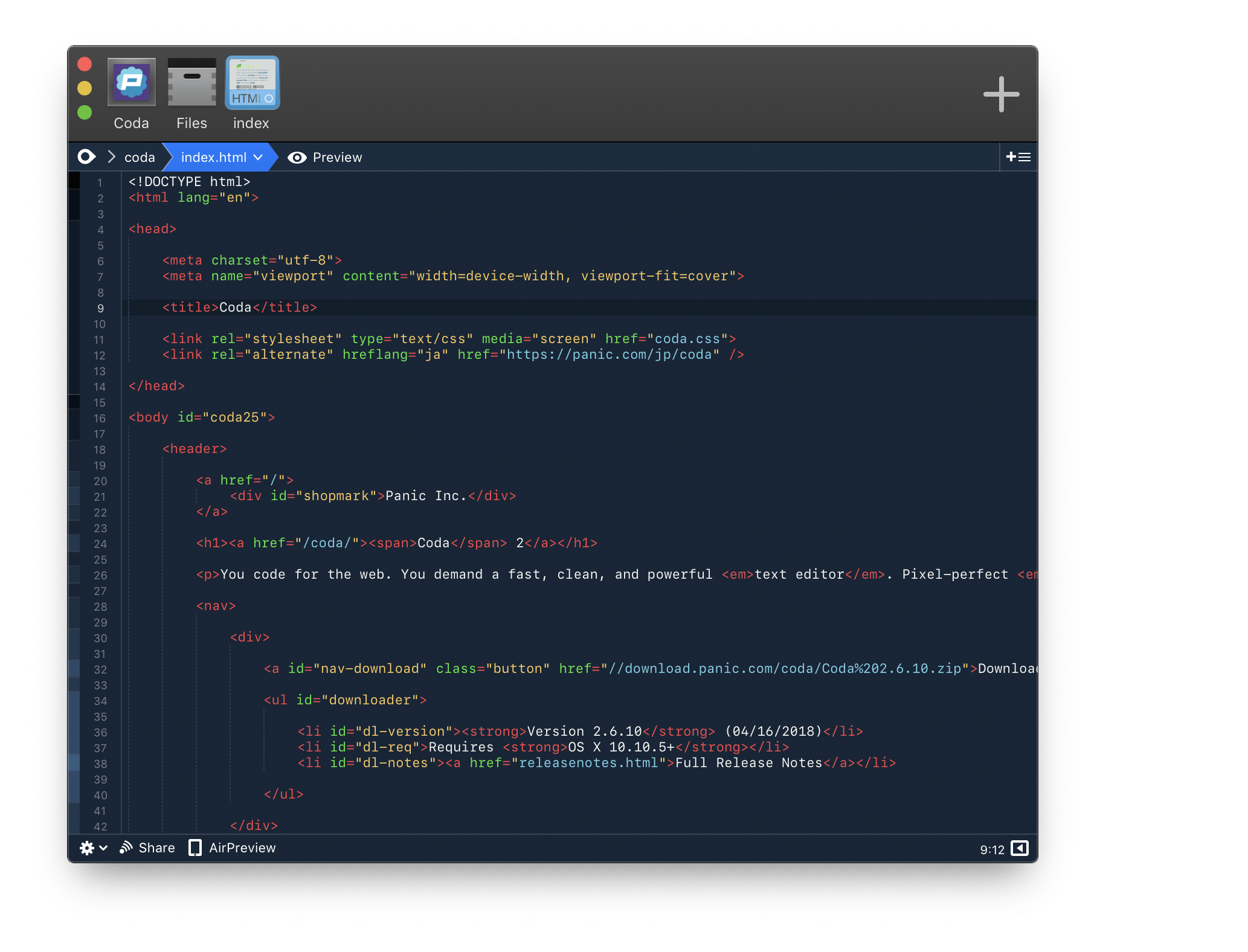
Save the html file.
The image will be placed with a tag embedded into the body.
Go to convertto html choose output as html also you can edit the file before conversion.
Put your image in the right place.
That way when you post your page to the server you can move the image as well.
To work with multiple images at the same time hold down the shift key while you click the images.
The next option is add image to photos.
You can use this exact same trick to add an image or logo to an existing mail signature as well.
Open the mail app in mac os.
Choose the signatures tab then click the plus button to add a new signature or select a signature youve already created 3.
To add a caption to your image see create a caption in keynote on mac.
This creates a copy of the image on your mac but instead of using a standalone image file it automatically moves the file into the library of your photos app.
The picture element contains a number of source elements each referring to different image sources.
Thats a good question.
Build your page as normal.
To add descriptions to the images in an image gallery see add an image gallery in keynote on mac.
If the image folder is not on the same hard drive or partition as the html folder that will be tricky.
Add image to photos.
Go to filecreate pdffrom file import the jpg or other image file into the program.
Html5 introduced the picture element to add more flexibility when specifying image resources.
The html code for adding images is straightforward and often one of the first lessons for an html novice.

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcthqolcjm2lsalw01ql9tnb0seszpvspqaxds4 Qizckrabqgmy Usqp Cau






:max_bytes(150000):strip_icc()/008_html-with-textedit-3469900-871039e2468443009bb22ace066e20be.jpg)









No comments:
Post a Comment